웹에서 그래프/대시보드 어떻게 편리하고 예쁘게 그리지??
간단한 jsp, php만 가지고 웹 개발을 해봤지만
그래프/대시보드성 웹을 만들기 위해서는 프레임워크가 필요하다고 생각했다.
Spring이 뭔지 잘 모르지만 워낙 유명하고 많이 쓰는 프레임워크라
"spring framework dashboard"
같은 키워드로 열심히 검색해봤으나 내가 원하는 결과는 딱히 찾을 수 없었다.
그러다 Spring에 국한될게 아니라
근본적으로 웹에서 그래프를 그리기 위한 툴이 필요하다고 생각하게 됐다. 그래서
"web visualization framework"
같은 키워드로 검색하니 뭔가 나오기 시작했다.
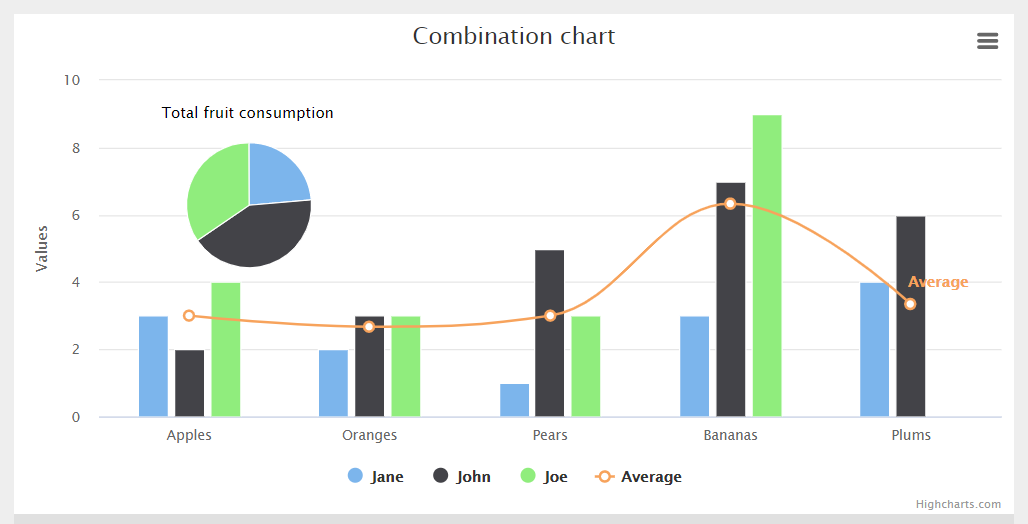
그러다 처음 찾은게 Highcharts!
Demo: www.highcharts.com/demo

이런 예쁜 차트들을 사용성 좋게 그릴 수 있다.
단점이라면 영리를 위할 경우 유료라는 것과 뒤에서 언급할 d3.js 보다 범용적이지 않다는 것.
근데 데모가 너무 예뻐서 맘을 빼앗길 뻔했다..^^
d3.js
d3.js는 가장 많이 사용되는 시각화 프레임워크 중 하나라고 한다.
Examples: observablehq.com/@d3/gallery (official)
범용적이며 시각화에 국한되지 않고 다양한 기능을 갖고 있다고 한다.
(나도 다양한 기능이 뭔지는 모르겠음...)
물론 아주 다양한 그래프도 그릴 수 있다. (Highcharts보다 많은 것 같다 - 위의 링크 참고..)
어디서부터 시작해야할지 막막했는데 아래 블로그를 보고 따라해볼 수 있었다.
마우스오버 기능도 다른 블로그를 참고해 넣어보았다..^^
Skeleton: cyberx.tistory.com/211 (첫 시도로 아주 좋았음!!)
Mouseover 참고: bl.ocks.org/WilliamQLiu/76ae20060e19bf42d774
아 그리고 따로 d3js를 다운받을 필요 없이 아래 한줄로 뚝딱 가능하다.
<script src=http://d3js.org/d3.v3.js"></script>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="http://d3js.org/d3.v3.js"></script>
<title>D3_TEST</title>
</head>
<body>
<svg width="500" height="500"></svg>
<script>
const data = [5, 10, 15, 20, 25];
const svg = d3.select('svg')
const color = ['#8dd3c7', '#ffffb3', '#bebada', '#fb8072', '#80b1d3']
svg.selectAll('bar')
.data(data)
.enter().append('rect')
.attr('fill', (d, i) => { return color[i] })
.attr('height', (d, i) => { return d })
.attr('width', 40)
.attr('x', (d, i) => { return 50 * i })
.attr('y', (d, i) => { return 100 - data[i] } )
.on('mouseover', handleMouseOver)
.on('mouseout', handleMouseOut);
function handleMouseOver(d, i) {
d3.select(this).attr({
fill: 'black'
});
}
function handleMouseOut(d, i) {
d3.select(this).attr({
fill: color[i]
});
}
</script>
</body>
</html>
D3 Graph Gallery 라는 페이지도 찾았는데 소스를 참고하기 괜찮을 것 같다.
다양한 그래프 예시가 나와있다. (말 그대로 그래프 갤러리다.)
www.d3-graph-gallery.com/index.html
그래프 색깔 팔레트를 간편하게 제공하는 모듈도 찾았다. 사실 탐나서 시도해봤는데 성공은 못했다..^^
github.com/d3/d3-scale-chromatic
아 그리고 추가적인 장점은 OSS라는 것! (영리 사용도 무료)
www.quora.com/Is-D3-js-free-to-use-for-commercial-web-services
가장 먼저 시도해봐야 할 것은 PostgreSQL 서버와의 연결이다.
이 블로그에 php를 활용해 연결하는 과정이 나와있다.
php의 pg_connect() 라는 함수를 이용하면 되는가보다.
토욜에 너무 무리했다..^^
오늘은 여기까지..^^
'Web Application' 카테고리의 다른 글
| Java 객체 지향 (0) | 2021.08.29 |
|---|---|
| Java 메모리 레벨 이해 (0) | 2021.08.29 |
| 웹서비스 Architecture (Web server, WAS, DB server) (1) | 2021.05.16 |
| 소실4 - HTML, CSS, JS, JSP (0) | 2021.05.02 |
| Links (0) | 2021.04.24 |



댓글